
みなさん、こんにちは。
チー丸日記のチー丸です。
先日、LINEスタンプの作り方【超初級編】という記事を書きました。
その続編の「ラインスタンプ作り方【中級編】」です。
自由に絵を描いて、その絵でスタンプを作る事が出来る様になります。
こちら、よろしくお願いします。
では、早速説明していきます。
スマホ一つで完結。ラインスタンプ作り方【中級編】

初級編では、ibispaintXをダウンロードしていただきましたが、
今回は、それに加えてカメラをダウンロードします。
※チョットしたトリミングや、傾きを直すことができれば、カメラはどのカメラでOKです。
紙に絵を描いて写真に撮る
髪に絵を描きます。サイズ感はきにしなくて大丈夫です。
傾いていても、カメラの機能で調整できるので大丈夫です。
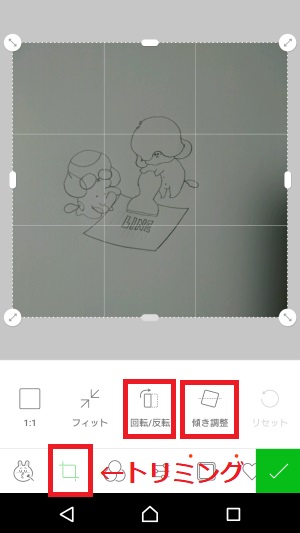
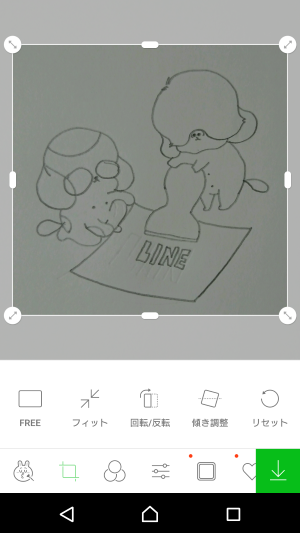
いらない箇所をトリミングで削除して保存
トリミングを選択すると四角の枠が表示されますので、
枠を調整し、いらない余白を削除します。
ここでも、ラインスタンプのサイズは一切気にしなくて大丈夫です。


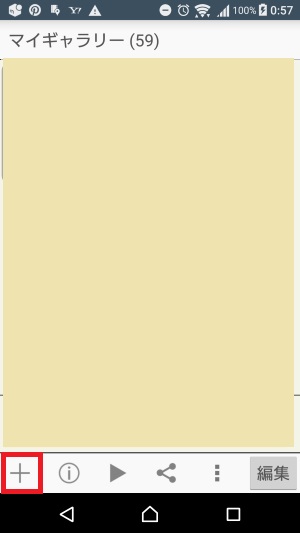
ibispaint を開く
ibispaint の「マイギャラリー」を選択→画面左下の「+」を選択
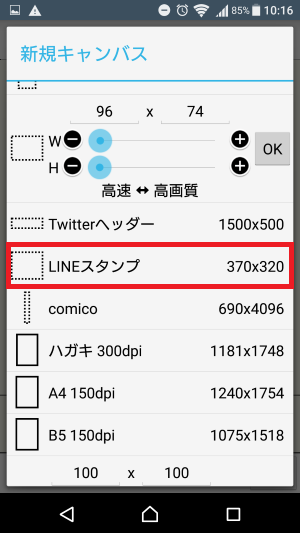
新規キャンバスで「LINEスタンプ」を選択


ibispaint に先ほど写真を撮った絵をダウンロードする。
カメラマークを選択すると、写真が選択可能になります。
背景は、真ん中の「透過」を選択しておきます。

取り込んだ絵の大きさを調整
2本の指を使って取り込んだ絵が枠に収まる大きさに調整します。

透過を調整する
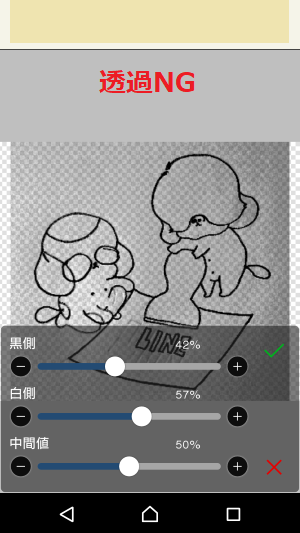
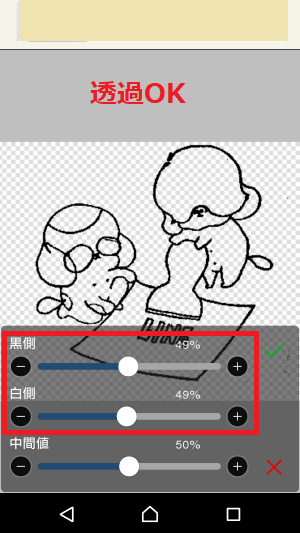
下にある「黒側」「白側」のバーを使って、絵の線だけを残す。
透過NG:背景にまだ透過できていないグレーの枠が残っている。
透過OK:背景が全てクリアになって絵の線だけが残っている。
※透過NGのままスタンプにしてしまうと、そのままスタンプになってしまいますので注意してください。
透過がきれいにできたら、右の緑色の✔を選択


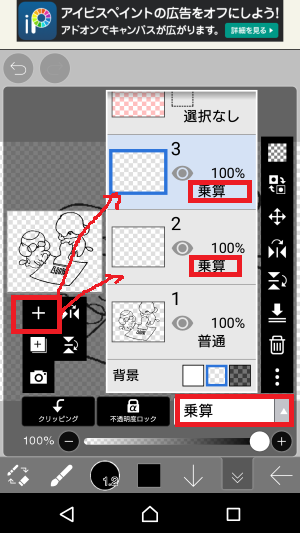
レイヤ―を作る
「+」を押すと下のようにレイヤーができますので、2~3枚レイヤーを作ります。
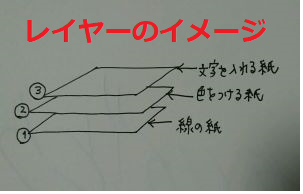
レイヤーは、下の図の様なイメージで、線だけを描く紙、色だけを塗る紙、
文字を描く紙とそれぞれ、分けて作業をするイメージです。
最後に、全部を重ねて一つにするとイメージです。
「乗算」にして、全ての紙が透けて見える状態にしておきます。
「背景」も全て真ん中の青枠の透過の状態にしておきましょう。


色を付ける
「塗りつぶし」を使うと、枠で囲まれている箇所を全部塗りつぶしてくれるのでおすすめです。
あとは、ブラシやぼかしなどを使って色を付けてみましょう。

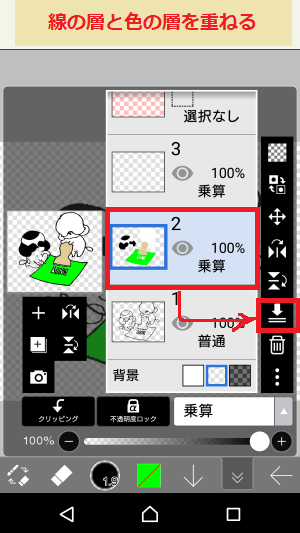
レイヤーを重ねる
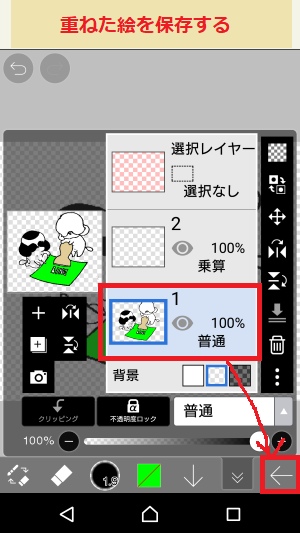
色が完了したら、全てのレイヤーを重ねます。
重ねたら、保存して完了です。


いかがでしたでしょうか。
このibispaintを使うとここまで簡単に本格的なスタンプができてしまいます。
使いこなしていくと、色々な機能を知る事ができます。
是非、皆さんもLINEスタンプでお小遣いをかせいでみてください。